はてなブログカスタマイズ 目次 表示/非表示ボタンの設置
タイトルの通りです。
googleで検索しても目次の表示/非表示ボタンについてまとまった記事がなかったので書きます。
PC
デザイン-ヘッダ-タイトル下にコードをコピペします。
下のソースをコピペしてください。
<scripttype="text/javascript"src="http://code.jquery.com/jquery-1.9.1.min.js"></script><script>// 目次 表示/非表示ボタン$(function(){var $Contents = $(".table-of-contents") $($Contents).before('<span style="font-size: 150%; color: #333;">目次</span><p class="show-area">[表示]</p>');$(".show-area").click(function(){var $this = $(this);if($Contents.css('display') == 'none'){$Contents.slideDown(400),$this.text("[非表示]");}else{$Contents.slideUp(400),$this.text("[表示]") };});});</script>
次に、デザイン-デザインcssに下にコードをコピペします。
.table-of-contents{display:none}.show-area{cursor: pointer; color: #47a1e5}
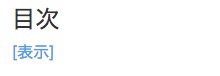
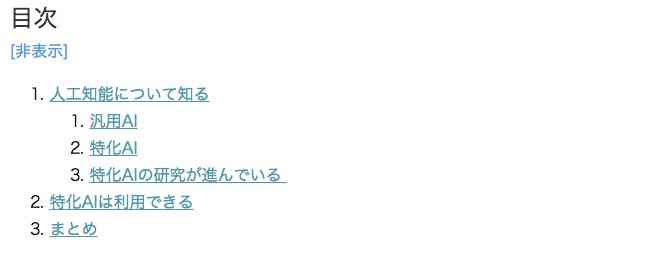
これで目次 表示/非表示ボタンが出来ました。
デフォルトでは目次は非表示になっています。
ボタンを押すと目次が表示されます。
スマホ
スマホ版では
デザイン-ヘッダ-タイトル下
にコードをコピペします。
<styletype="text/css">.show-area{color: #47a1e5}</style><scripttype="text/javascript"src="http://code.jquery.com/jquery-1.9.1.min.js"></script><script>// 目次 表示/非表示ボタン$(function(){var $Contents = $(".table-of-contents") $($Contents).before('<span style="font-size: 150%; color: #333;">目次</span><p class="show-area">[表示]</p>'); $(".show-area").click(function(){var $this = $(this);if($Contents.css('display') == 'none'){ $Contents.slideDown(400), $this.text("[非表示]");}else{ $Contents.slideUp(400), $this.text("[表示]") };});});</script>
最後に
カスタマイズは楽しいですね。
今後カスタマイズの記事も増やしていきたいです。

















